Conversation, whether in person or online, is one of those marvelously unpredictable things. Real conversation a fundamentally exploratory activity. When assisted by a good encyclopedia, dictionary, or reference library—or the Web, it’s even more fun. Good conversation, like good exploration, takes us to interesting places.
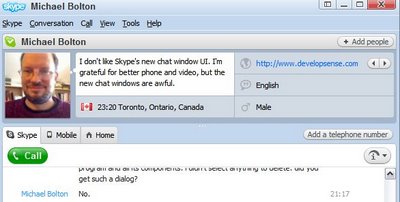
Tonight, Ben Simo and I were griping to each other, in Skype, about Skype’s horrid new chat window. My complaint was the way in which it wastes enormous amounts of screen real estate to remind you that the person you’re conversing with is (if you’re chatting with me) male and speaks English. See?
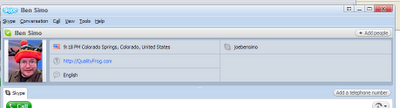
Now if it turns out that you haven’t identified your gender or your language preference to Skype, it’s an even bigger waste. The area is just left empty.
(I’ll get better pictures up soon.)
Counting the caption bar and the menu bar, 248 pixels (the top 32% of your screen, on a 1024×768 display) is unchangably abducted by UI waste. Shrink the window, and that percentage rises at the expense of the thing that I want to see: the conversation. (Kinda like the way Internet Explorer seems to parse Blogger’s template to make the panel on the left of this display ridiculously large. But I digress.)
In addition to the display kidnapping, the new edit box for typing my outgoing message is tiny, and is set resolutely at the bottom of the Skype window. Unlike the old days, there’s no splitter bar so that I can adjust the relative sizes of the chat window and the typing window, and there’s no way to get rid of this business at the top of the screen.
I suggested that Ben put some screenshots up on his wonderful new site, IsThereAProblemHere. This led to Ben asking if I knew of any for user interface or user experience problem taxonomies. I called out to Mary (wife, interface designer) in her office next door if she knew of any. “Jakob Nielsen” was the first name she said. Ah, yes, I remember; I haven’t looked that up for a long time. Maybe you haven’t either. So here they are: Ten Usability Heuristics.
Note that he calls them “heuristics”, not rules. A heuristic, remember, is a fallible method for solving a problem or making a decision. Just as in testing, just as in engineering, in usability there can be no rules that are universally applicable over all contexts. And yes, that statement too is a heuristic; one day we might discover such a rule. We haven’t found any yet, though.
Remember that the power of a heuristic doesn’t come from its being right; the power is in its ability to help us think, solve problems, and make decisions quickly and inexpensively. Most testers are not experts in user interface design. (Hands up, all testers who have read at least one book or attended at least one course on UI design or user experience. Two… three. Thank you.) For those of us who aren’t experts, the power of the heuristic comes from its ability to guide us towards fallible but quick and useful observations that others can use to make decisions about the system we’re testing. Recalling that we deal in heuristics helps to keep us skeptical (that is, uncertain) and humble.
I don’t think Nielsen’s list is complete, nor would I imagine it to be uncontroversial. Maybe you’d prefer to be guided by Bruce Tognazzini’s list instead. (Although, oddly, Tog himself appears not to. His web site is remarkably inconsistent with his espoused principles. Oh well; I’m sure there are bugs on my Web site that more thorough testing would reveal. The barber’s children have bad haircuts. But I digresss.) Usability is a quality criterion that matters to lots of people, so get some usability heuristics in your testing toolbox. Adopt someone’s list, and adapt it to your contexts. Try to make your list memorable, and memorize it. Talk about it on your own blog, in forums, and in magazine articles. Let other people critique it. Adjust it and refine it according to your best judgment. But most of all, own it.
Skype’s new chat window would seem to violate Nielsen’s eighth heuristic (“Aesthetic and minimalist design“) and the third (“User control and freedom“). I wonder what Skype’s usability criteria were. I wonder if they used Nielsen’s heuristics, or anyone else’s. I wonder how Skype’s testers tested the user interface, and I wonder how their reports informed the product owners’ decisions.